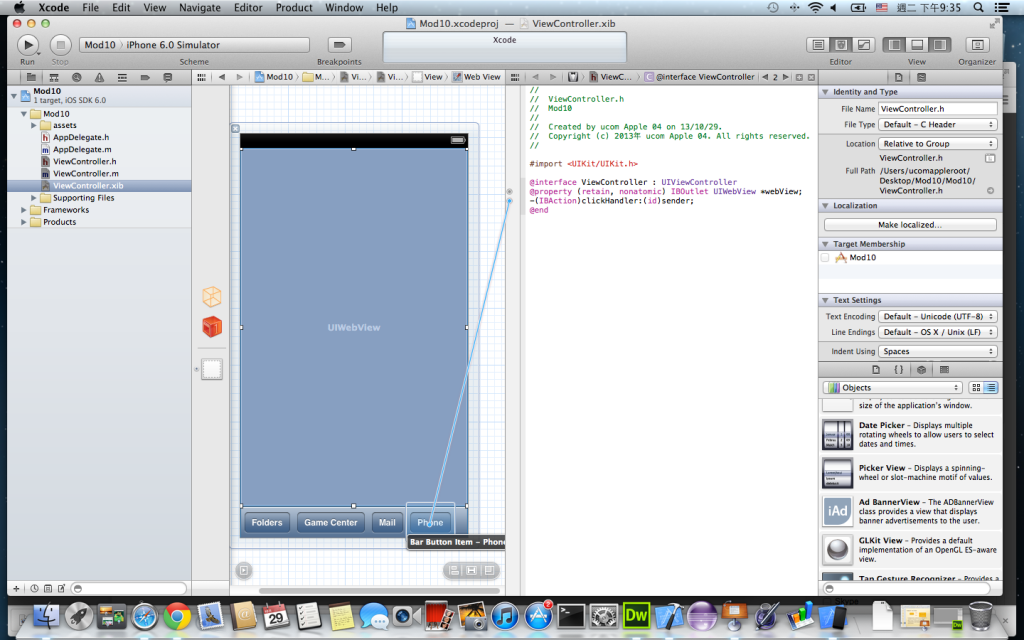
2. 將控制項都對應到CODE(按住CTRL直到CODE中)

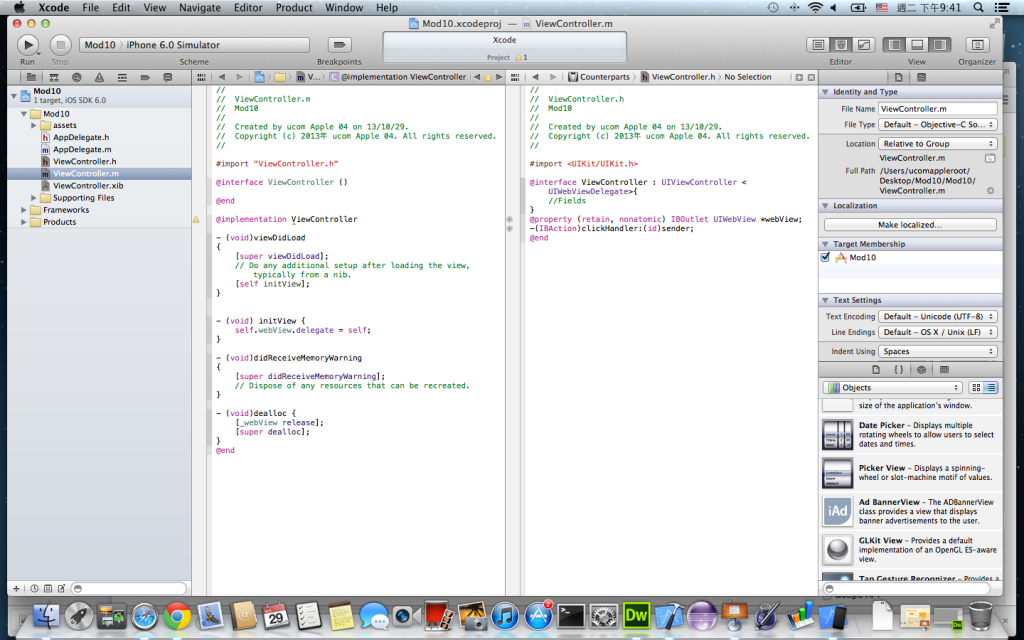
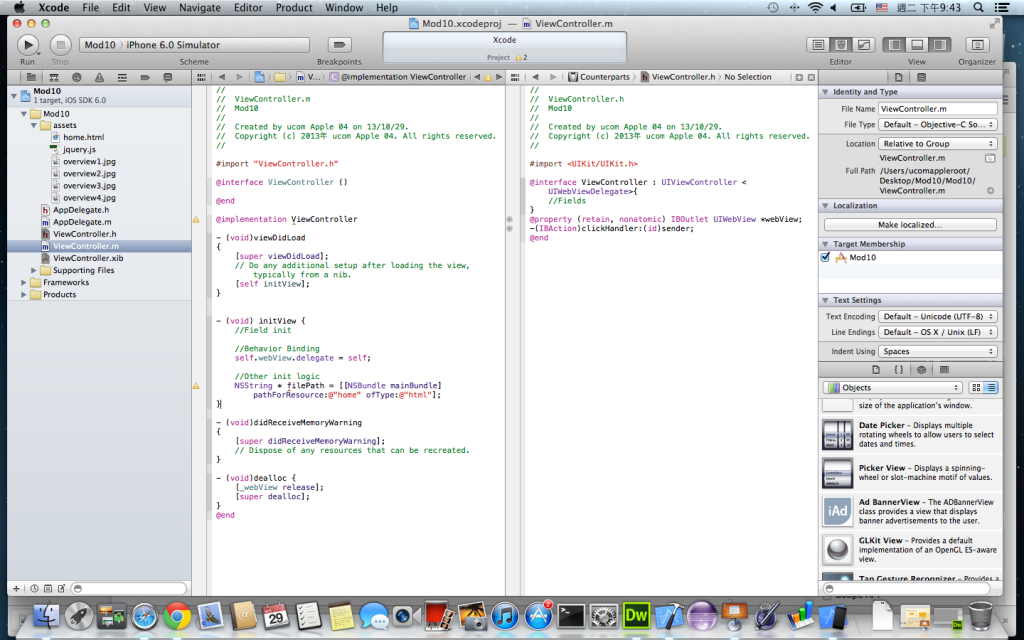
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self initView];
}
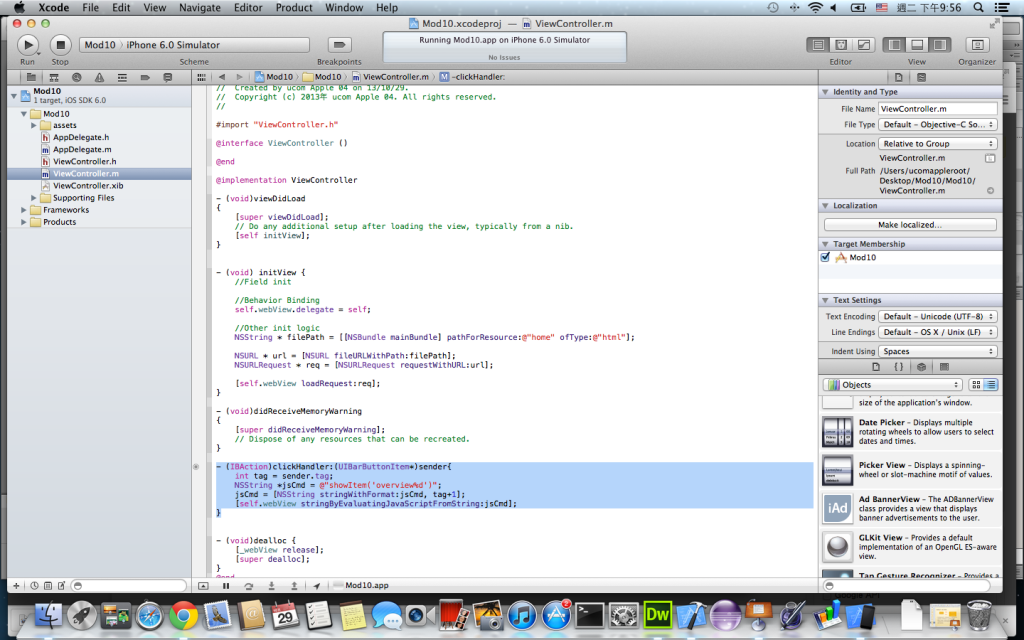
- (void) initView {
//Field init
//Behavior Binding
self.webView.delegate = self;
//Other init logic
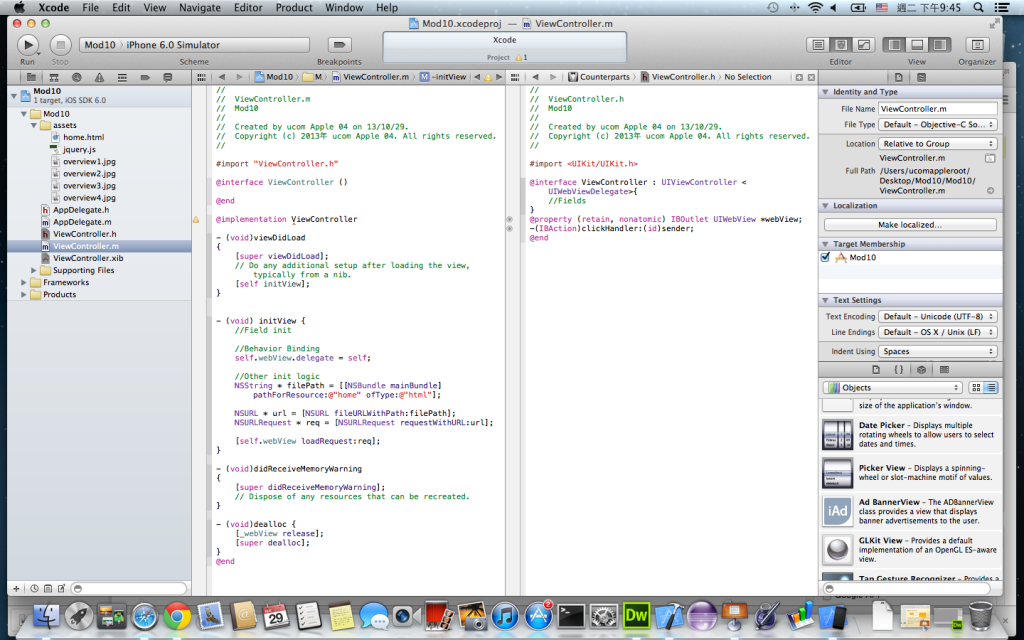
NSString * filePath = [[NSBundle mainBundle] pathForResource:@"home" ofType:@"html"];
NSURL * url = [NSURL fileURLWithPath:filePath];
NSURLRequest * req = [NSURLRequest requestWithURL:url];
[self.webView loadRequest:req];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[_webView release];
[super dealloc];
}
@end
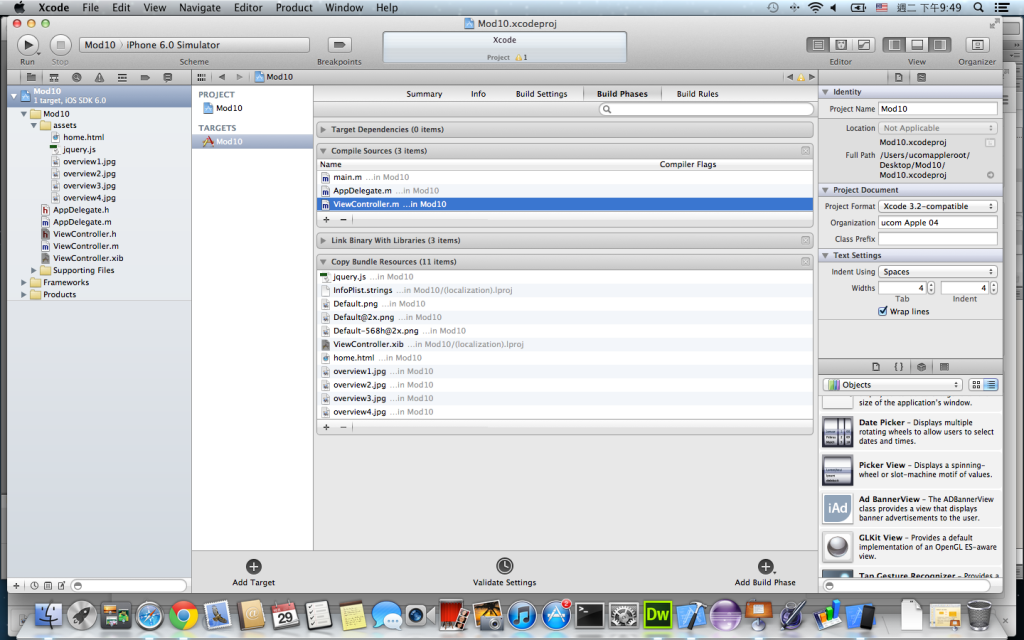
4. 此時需要調整Build Phase的一些設定,把Jquery.js從Compile Sources移到下方的Copy Bundle Resources








發佈留言